Optional configurations
Learn how to activate additional features for your checkout screen.
You can activate additional, optional features in your integration. The following table shows which fields are configurable in mobile SDK and web integration.
| Configurations | Mobile | Web |
|---|---|---|
customerEmail | ||
billingAddress | ||
shippingAddress | ||
Wallet | ||
itemLines | ||
taxLines | ||
companyName |
* Currently limited to Postcode and Country only.
Configurations
The mobile SDK UI can do the following:
-
Integrate Google Pay wallets in addition to card payments.
-
Collect billing address and user email
Use your checkout screen to capture useful information about your mobile app user.
-
Show detailed information about the order
Set up the information that you want to show to your mobile app users.
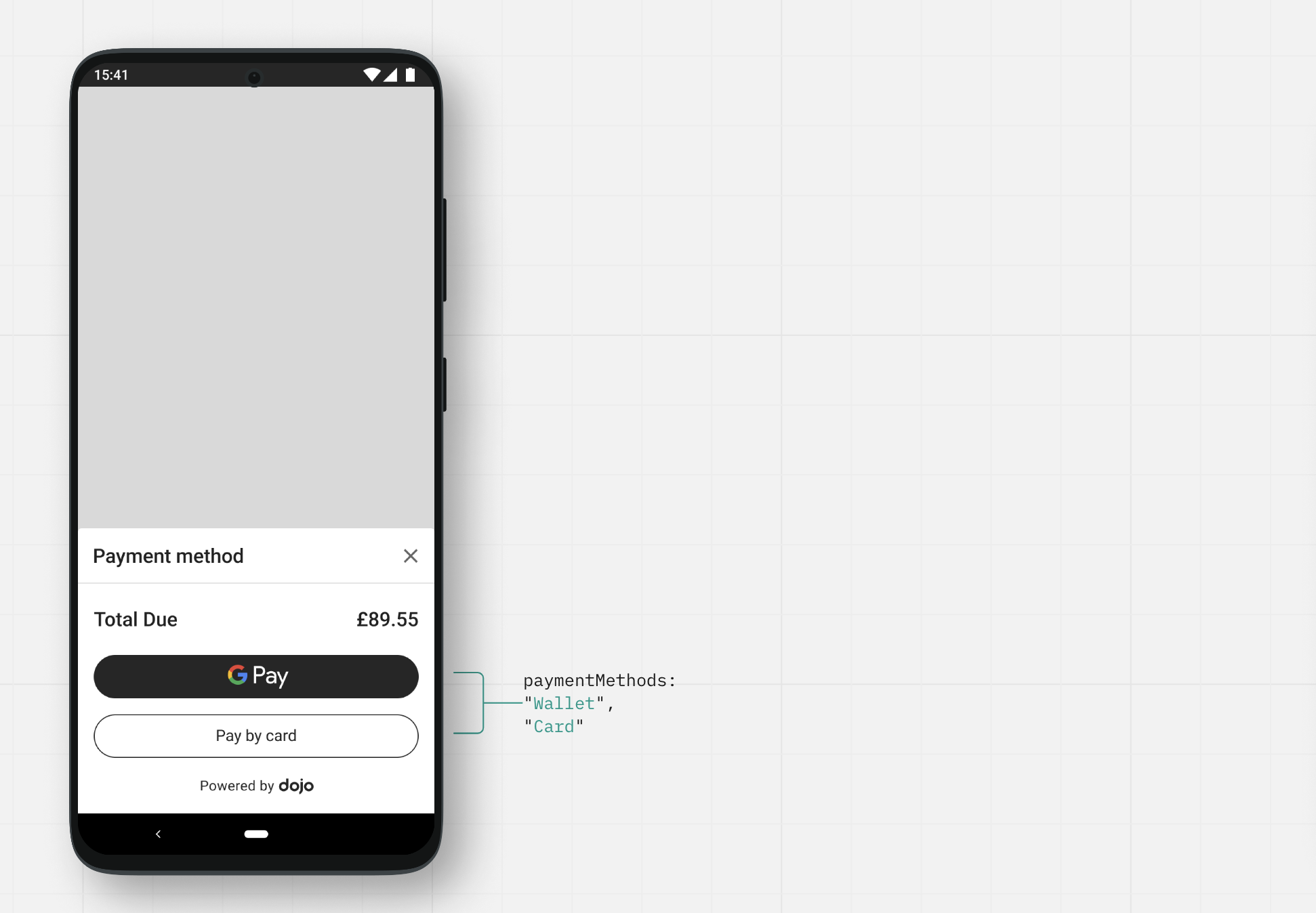
Add payment methods

By default, the checkout page only supports card payments. To enable Google Pay wallet, you must first configure Google Pay. Then, pass "Card","Wallet" in paymentMethods. For example:
- cURL
- PowerShell
- Python
- C#
loading...
loading...
loading...
loading...
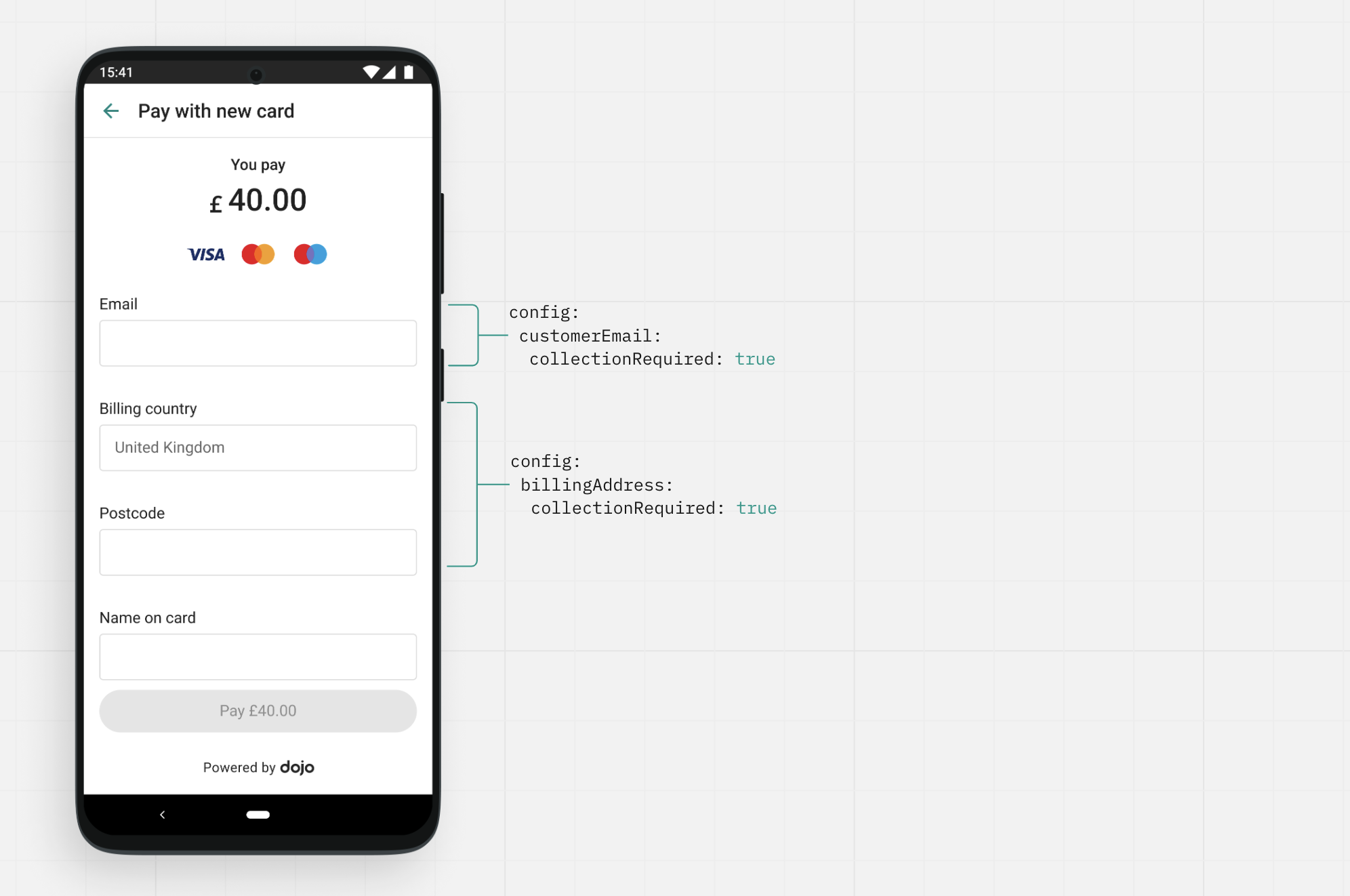
Collect billing address and user email

You can add a form to collect the billing address and user email to the checkout screen by
passing
You can add a form to collect the billing address and user email to the checkout screen by
passing collectionRequired: true in config.billingAddress, and config.customerEmail. For example:
- cURL
- PowerShell
- Python
- C#
loading...
loading...
loading...
loading...
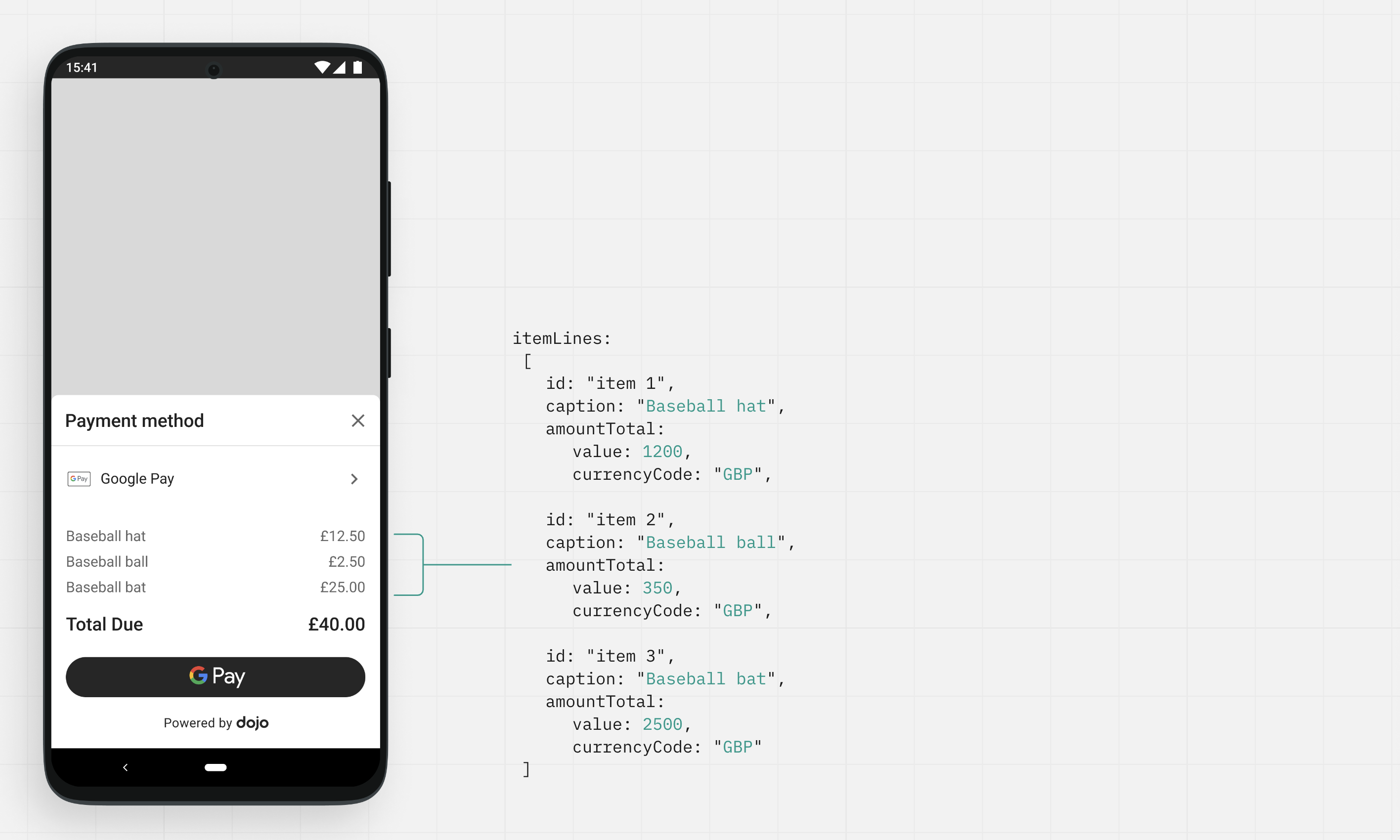
Show detailed information about the order

You can add information about each position in the order to the checkout page. Pass this data to
You can add information about each position in the order to the checkout page. Pass this data to itemLines. The itemLines amounts are independent of the payment intent amount.
- cURL
- PowerShell
- Python
- C#
loading...
loading...
loading...
loading...