Step-by-step guide
Learn how to implement our Checkout Page to accept payments.
A checkout page integration contains the following:
-
Server-side: one API request to create a payment intent.
-
Client-side: a redirect to the Checkout Page.
-
WebHooks: a server-side endpoint to receive information about the payment.
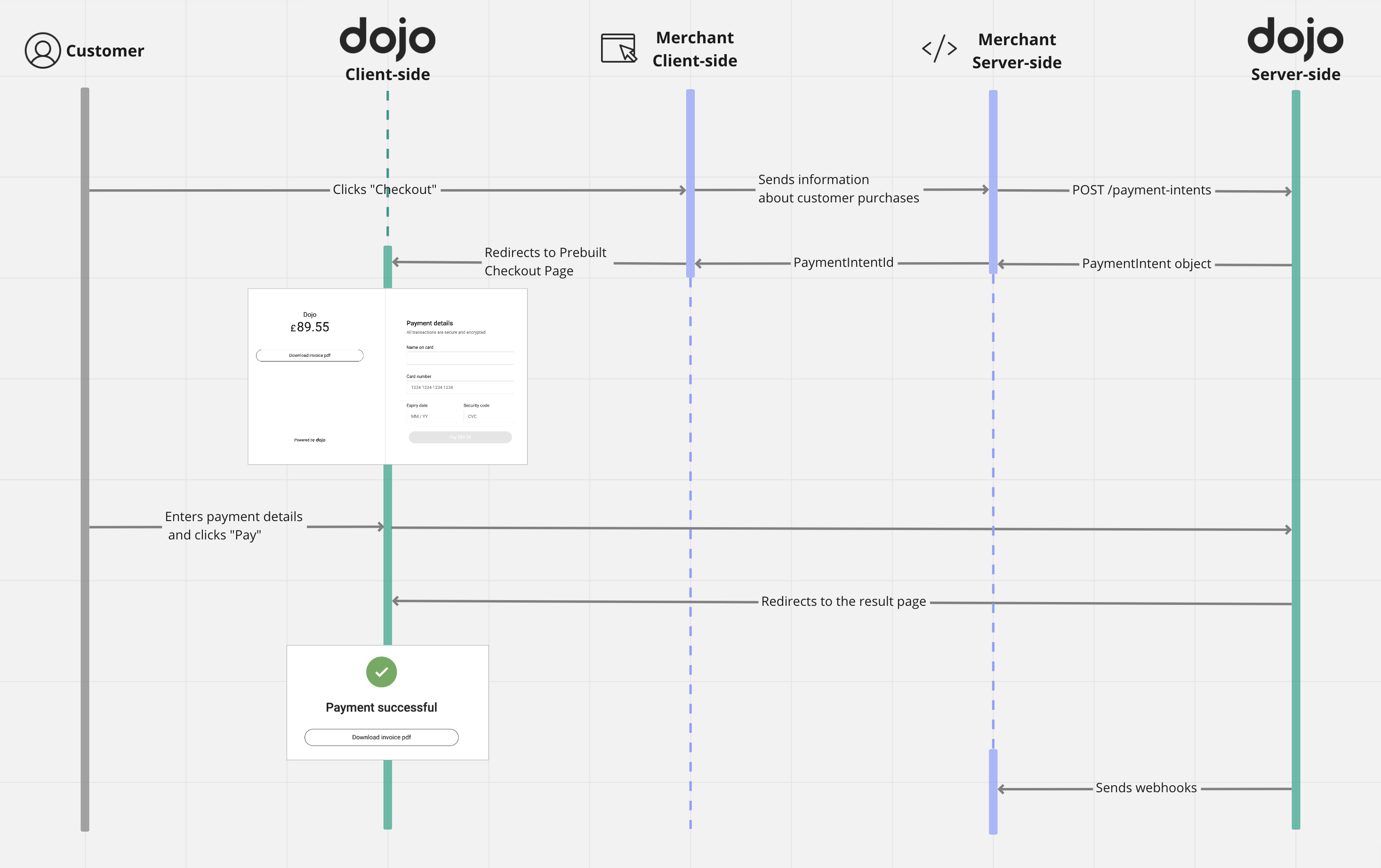
The payment flow is:
-
The customer visits the merchant's site and clicks the Checkout button.
-
The merchant client-side sends the customer's purchases information to the merchant server-side, and the merchant server-side sends this information to the Dojo server and creates a payment intent.
-
The merchant client-side redirects the customer to the Prebuilt Checkout Page, which is hosted by Dojo.
-
The Prebuilt Checkout Page collects the customer's payment details, sends them to the Dojo servers, and redirects the customer to the results page.
-
The merchant server receives a WebHook notification when the payment is completed.

How to process a payment
Step-by-step guide:
Before you start
Before you begin to integrate, make sure you have followed the Getting started guide and got your API keys.
For the test environment, use your secret key with the prefix sk_sandbox_.
Step 1. Create a payment intent
To create a payment intent, the following parameters are required:
-
amount: This includes the currency and value, in minor units, for example, "1000" for 10.00 GBP. -
reference: Your unique reference for the payment intent.
Here's an example of how to create a payment intent for 10 GBP on your server-side:
- Python
- C#
loading...
loading...
See the API reference for a complete list of parameters that can be used for payment intent creation.
Step 2. Redirect your customer to Dojo Checkout Page
After receiving the request, Dojo creates a payment intent and returns its unique ID:
{
"id": "pi_CggWPWfehUWgVNnDdsdLMQ",
...
}
Return this ID to the client-side and use it to create a link in the following format:
https://pay.dojo.tech/checkout/{{id}}
Redirect your customer to the link on your client-side:
loading...
After your customer fills payment information on the checkout page, Dojo processes the payment and redirects the customer to the success page.
Step 3. Handle post-payment events
Use webhooks to receive information about the payment. We send a payment_intent.status_updated event when the payment is completed (captured, refunded, released, reversed, canceled).
Here's an example of how to subscribe to the payment_intent.status_updated event:
- cURL
- PowerShell
- Python
- C#
- PHP
loading...
loading...
loading...
loading...
loading...
If you haven't set up webhooks yet, review our webhooks guide.
Step 4. Test and go live
Before going live, test your integration using the test card numbers:
| Card Name | Card number | Expiry Date | CVV | 3D security | Status |
|---|---|---|---|---|---|
| No | Successful | ||||
| 2.0 | Successful | ||||
| No | Decline |
When you are ready to go live, switch your secret key to production one with the prefix sk_prod_.