Tap to Pay on iPhone SDK
Accept contactless payments on your iPhone with Dojo's Tap to Pay on iPhone SDK.
Overview
Dojo's Tap to Pay on iPhone SDK lets you integrate payments in your app on the iPhone seamlessly.
Supported cards and countries
| Card supported | 🇬🇧 |
|---|---|
| VISA | ✅ |
| Mastercard/Maestro | ✅ |
| Discover | ❌ |
| Diners Club | ❌ |
| American Express | ✅ |
Compatibility
The Tap to Pay on iPhone SDK is compatible with:
- iPhone XS or later with iOS 16.7 or later.
Step-by-step guide
Integrating the SDK is a 2-step process.
- Activate device
- Collect payment
- Activate device
- Collect payment


Activate device
Prerequisites
To build the SDK, ensure you have the following:
- XCode Version 15.3 (15E204a) or later.
Setup
In order to activate a terminal on a device, you'll need to integrate Dojo Tap to Pay on iPhone SDK into your app. The SDK is available using SPM.
- Go to File > Add Packages... and in Repository URL, add
https://github.com/dojo-engineering/dojo-tap-to-pay-on-iphone-sdk. - Enter the latest version number of the SDK, that is,
0.0.11. - In the target of your app, add DojoTapToPayOniPhoneSDK.
- Click Add package. This installs the SDK.
- Add the following entitlement to your app: https://developer.apple.com/documentation/proximityreader/setting-up-the-entitlement-for-tap-to-pay-on-iphone
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.developer.proximity-reader.payment.acceptance</key>
<true/>
</dict>
</plist>
Demo
Check out our working demo app to see an integration of the SDK.
Configure your app
Learn how to configure your app using the Tap to Pay on iPhone SDK.
After you have set up the SDK, you need to configure your app using the following steps:
- Authenticate your backend by generating an API key.
- Generate a
secretkey using the POST /secret endpoint.
curl --request POST \
--url https://staging-api.dojo.dev/integration-test/tap/apple-terminal/secret \
--header 'Authorization: Basic sk_sandbox_EtKXUrMCHU9Y7NCURtDRI9KEn0yqWDgy4JFUOeg0QNGRihcml31fxJURpfbdlx1D' \
--header 'Version: 2023-12-12'
-
Pass this
secretkey when using theDojoTapToPayOniPhoneSDKin your app's.swiftfile. For example:.activateTerminal(secret: <your_secret_key>)note
During activation process, if your
secretkey expires, generate a newsecretkey and try again. -
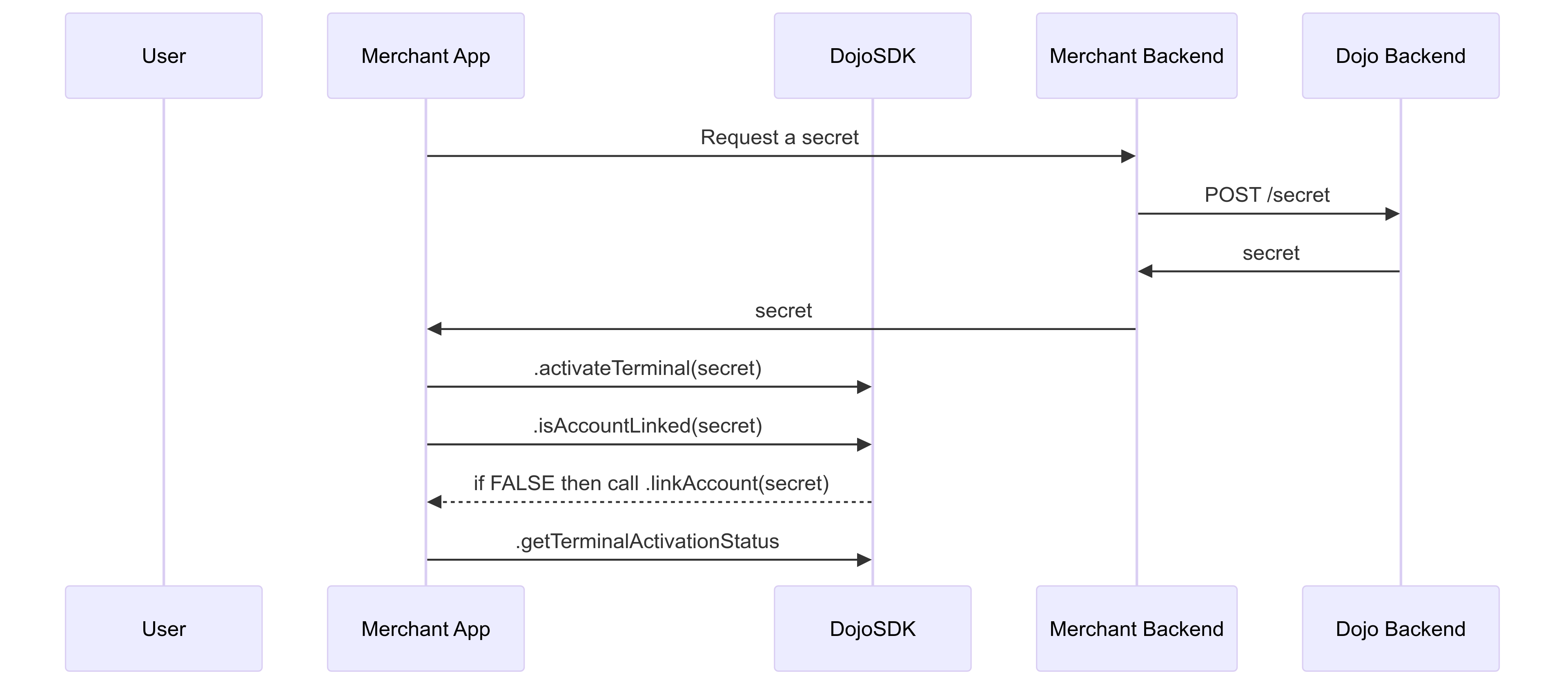
Start activation as follows and you'll be notified by the SDK once your device activation is complete.
let dojoSDK = DojoTapToPayOniPhone(env: .staging) // use .staging or .production
let secret: String = "<secret>"
do {
let initialStatus = try await dojoSDK.activateTerminal(secret)
guard initialStatus != .operational { return } // proceed when the status is operational
let terminalStatus = try await dojoSDK.getTerminalActivationStatus(notifyWhenOperational: true, secret: secret)
print(terminalStatus)
} catch {
print(error)
}
Notifications
Using getTerminalActivationStatus(notifyWhenOperational: Bool, secret: String) with notifyWhenOperational: true will subscribe to and receive ongoing status updates until the SDK is operational.
Take payments
In order to start a payment, do the following:
- Obtain a
secretkey (the same way as you did for activation flow) and a payment intent. - Check that your AppleID account is linked with the card reader before starting to take a payment.
- Pass the
secretkey andpaymentIntentIdto theDojoTapToPayOniPhoneSDKobject calling.startPayment(paymentIntentId: String, secret: String).
You'll be notified by the SDK once the transaction is completed.
- Link account
- Take a payment
loading...
loading...
API key
Use the following API key to generate your secret key and payment intent.
API_KEY: sk_sandbox_EtKXUrMCHU9Y7NCURtDRI9KEn0yqWDgy4JFUOeg0QNGRihcml31fxJURpfbdlx1D
URLs
Use the following URLs to get started.
Staging API URL
https://staging-api.dojo.dev/integration-test/tap/apple-terminal/secret
Payment intent URL
https://staging-api.dojo.dev/integration-test/payment-intents
Webhooks
You can subscribe to webhooks with status updates about your payment intent using Webhooks.
Error handling and SDK responses
Capturing Errors
In the event of failure during activation or taking a payment, the sdk provides several ways to capture and identify the resulted error.
- Use
AnyDojoSDKErrorto recevice the necessary details of the current error, which includers theunderlying error, theerror code, theerror descriptionpovided by the SDK. - The sdk error code
DojoSDKErrorCodecan be obtained from theAnyDojoSDKErrorobject to understand which error occured.
We recommend taking the following actions when receiving an error.
retrythe current process (i.e retry activation or taking a payment)block accessto tap to pay and report the issue to the relevant stakeholders. An example blocking error would bePaymentCardReaderError.unsupportedrestartactivation by deactivating the current terminal usingdojoSDK.deactiveTerminal()and starting activation again.
- Catching activation errors
- Catching payment errors
loading...
loading...
The list of all the SDK error codes are illustrated in the diagrams below.
Errors flow diagrams
Click through the flow diagrams below to learn about how payment results and errors are structured.
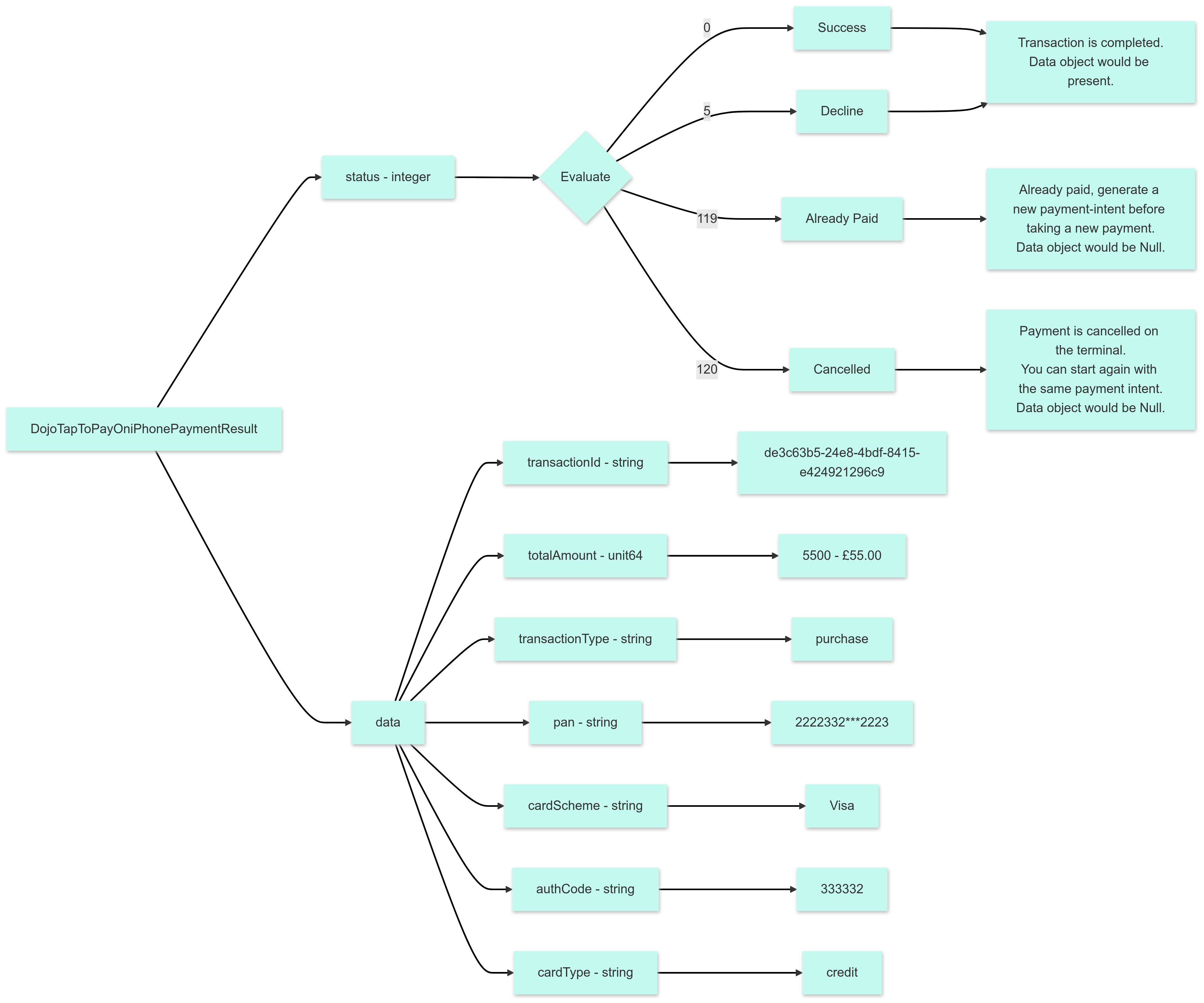
- Payment results
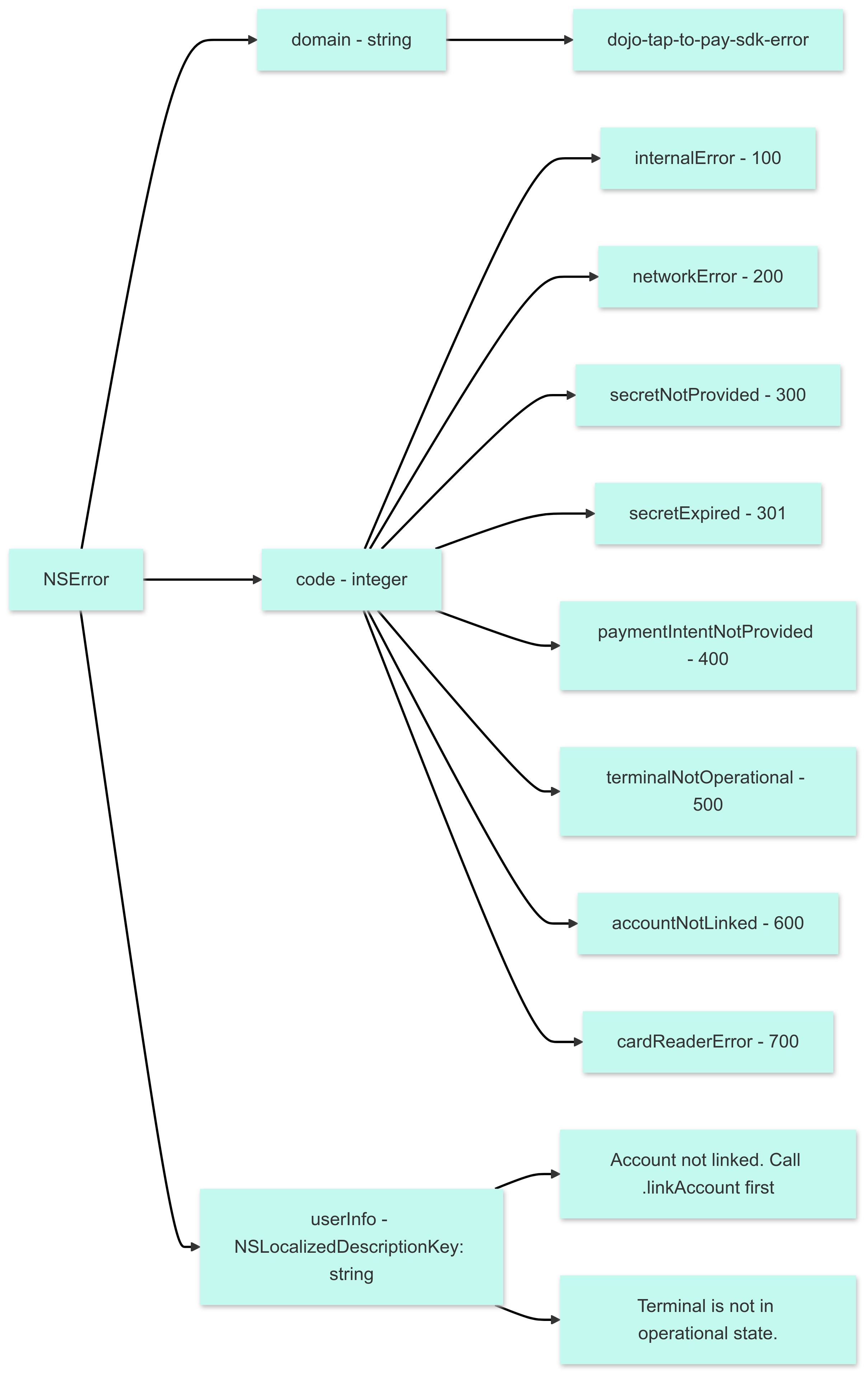
- Error structure
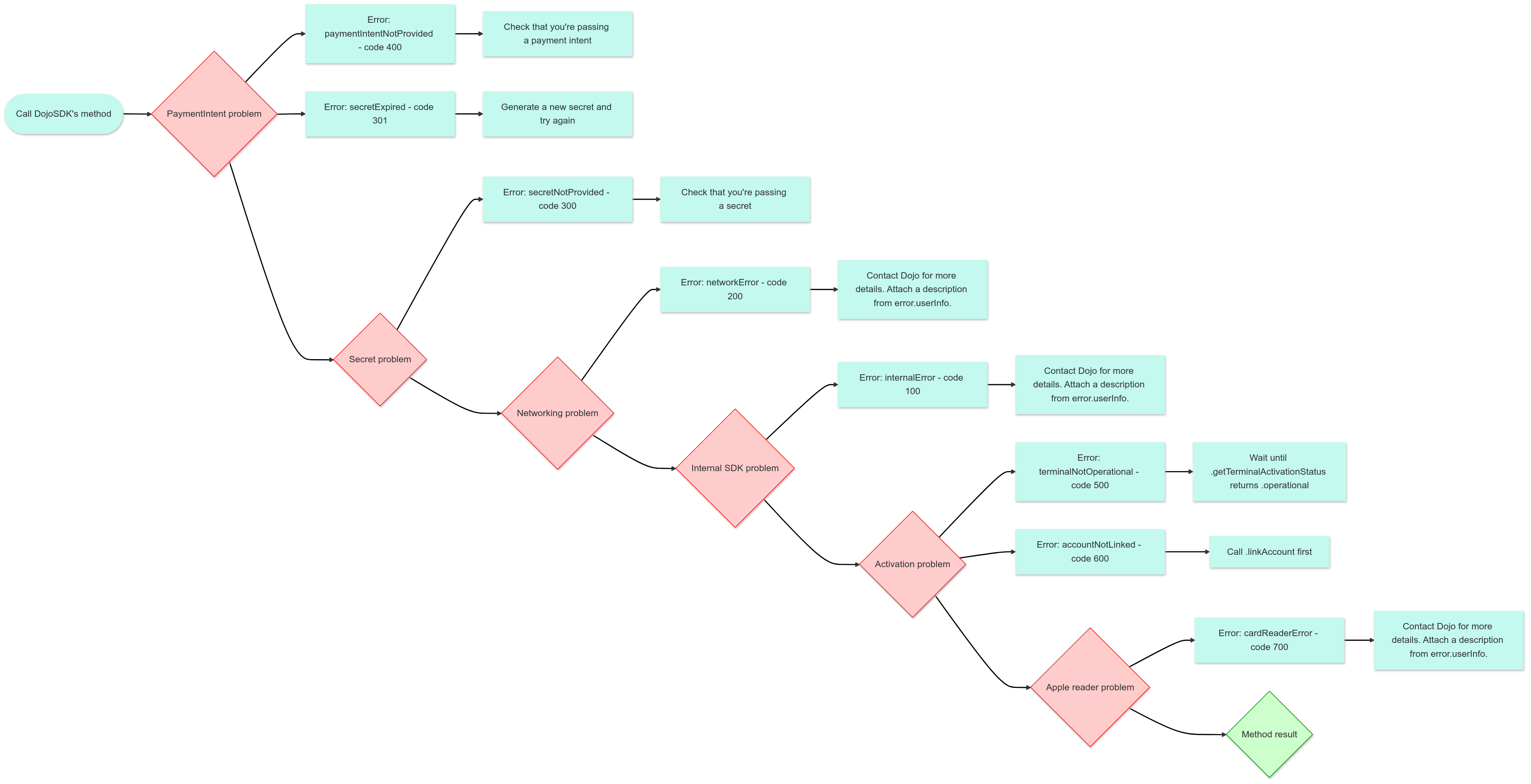
- Error flows
This flow chart describes the process flow for payment transactions, including the various steps involved from initiation to final results. An error result is a declined transaction and is associated with a status of 5. The error response counts as a data object.
This flow chart describes the structure of the error data object.
This error flow diagram includes debugging messages that can be obtained using the error data object AnyDojoSDKError which includes the error code and description.